Responsive Web Design
Responsive Web Design
What is responsive web design?
Responsive Web design is the approach that suggests that design and development should respond to the user's behavior and environment based on screen size, platform and orientation. The practice consists of a mix of flexible grids and layouts, images and an intelligent use of CSS media.
Why is it so important?
Responsive Web design is important today due to the VERY large amount of people that are accessing the internet using something other than a computer, such as phones,tablets,etc. Anything that doesn't have the same screen size as a regular computer is subject into the category of responsive design.What are media queries?
A Media query is a CSS technique introduced in CSS3.
It uses the @media rule to include a block of CSS properties only if a certain condition is true. If this certain condition is met it allows the website to change its appearance.
What are Breakpoints?
Breakpoints are the point a which your sites content will provide the user with the best possible layout to consume the information. When you first start to work with Responsive Design you will define your breakpoints at the exact device widths that you are looking to target.
A responsive design site that i like.

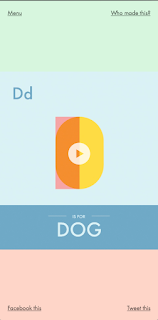
This website is created to make animations for each letter of the alphabet. However at normal browser size the site only shows two letters in one row if narrowed the site will show the lettered animations in 1 column.
If widened a little bit to about a normal browser size the website will now have two columns of letters for their sites animations at a normal size.
However if widened even more the site will still show only two columns of letter animations however their size is increased significantly.
Conclusion
And that is some information about responsive design and why we need it. Without responsive design viewing all websites on mobile devices would be tiresome and look strange.





Comments
Post a Comment