Web Hosting

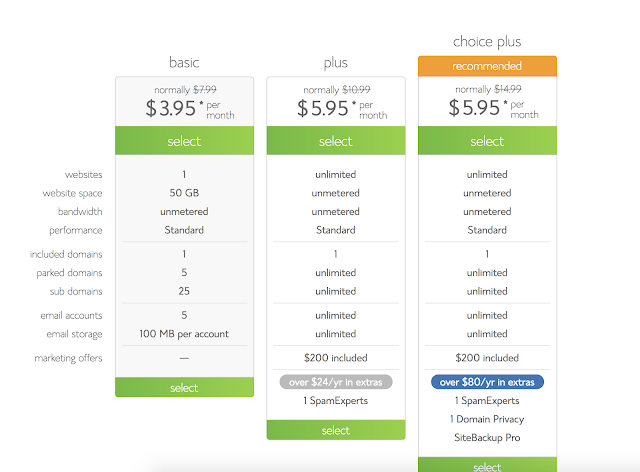
1. Bluehost, Hostgator, iPage were the best sites that i found 2. Bluehost specializes in wordpress. 3. I like Bluehost the most, Because it has a money back guarantee if you dislike it and comes with a free SSL certificate 4. Personally i would choose the basic as i have no need for unlimited websites and space, as websites don't take up that much space.